快速入门
界面

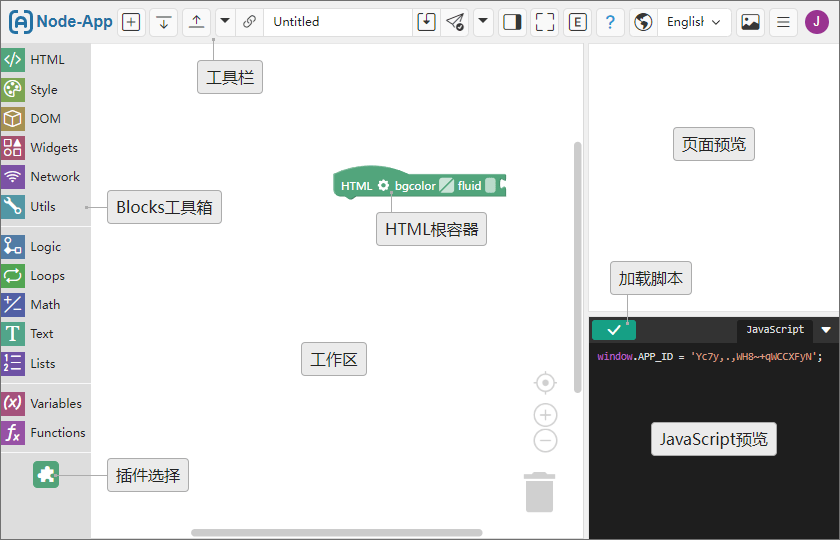
- 工具栏 - 详见工具栏说明。
- Blocks工具箱 - 分类的可用积木块。
- 插件选择 - 参考插件。
- HTML根容器 - 系统自动生成的初始块。参考根容器。
- 工作区 - 积木编程区。
- 页面预览 - 实时预览工作区HTML块实现的界面效果。
- 加载脚本 - 将工作区构建的JavaScript脚本加载到页面预览区,以实现程序功能。
- JavaScript预览 - 实时预览工作区构建的JavaScript代码。
- 新建项目 - 创建新项目。
- 导出项目 - 将当前工作区项目导出为JSON格式的数据文件。文件将保存到浏览器下载目录。
- 导入项目 - 将本地保存的项目JSON文件导入到工作区。
- App链接 - 项目发布后将生成对应App的URL链接。点击该按钮即打开App页面。
- 项目名称 - 项目名称作为发布URL的一部分,只能包含字母、数字、连字符和下划线。
- 在线保存 - 在线保存项目(登录用户有效)。
- 发布项目 - 将项目发布为浏览器可直接访问的网页App(登录用户有效)。
- 工具
- Image to Data URL - 转换图片为数据URL(作为图片块的src值嵌入页面)。
- 切换预览区 - 打开或关闭预览区。
- 切换全屏 - 进入或退出全屏显示状态。
- 样例 - 查看样例项目。
- 帮助 - 打开本文档。
- 语言 - 选择界面语言(English/中文)。
- 我的图片 - 管理用户上传的图片(Plus套餐用户有效)。
- 我的项目 - 管理用户在线保存的项目(登录用户有效)。
- 登录/注册 - 用户登录或注册(邮箱注册)。
Hello, World!
Hello, World! 界面有一个输入框和一个按钮,点击按钮后输入框显示Hello, World!(在线样例)。
这个简单程序具备网页应用的基本要素:
- 布局界面元素(输入框和按钮)。
- 响应界面事件(按钮点击)。
- 操作界面元素(修改输入框内容)。
让我们开始。
点击工具栏 按钮新建项目。工作区默认存在一个HTML根容器块,这是所有界面元素布局的起点。在根容器块中可以设置页面背景色,我们设置一个浅灰色背景。
将工具箱HTML分类中的 input(输入框)和 button(按钮)块添加到工作区,并连接到根容器。为了能被脚本访问,设置输入框和按钮的ID分别为
INP和BTN,修改按钮标签为Hello。此时输入框与按钮紧挨在一起,需要添加些间隙。将工具箱Style(样式)分类中的 margin(外边距)样式连接到输入框右侧样式槽,设置
y(垂直)方向间隙为2。将 width (宽度)样式连接到根容器,设置max-width(最大宽度)为300px,以限制输入框尺寸。再连接 width 样式到按钮,设置width为100%,使按钮宽度与输入框一致。现在的界面与 Hello, World! 样例一致。开始添加代码块。将工具箱DOM分类中的 when button click(按钮事件)块添加到工作区。由于界面只有一个按钮,该块选中的ID应为
BTN。当按钮被点击时,程序将跳转到按钮事件块开始执行。将DOM分类中的 control set value(控件设置)块添加到工作区,并连接到按钮事件块。这个块的功能是设置控件值。由于界面只有一个输入框控件,该块选中的ID应为
INP。要设置的值为文本,将工具箱Text(文本)分类中的文本块连接到控件设置块的参数槽,设置文本为Hello, World!。
项目完成。点击右侧脚本栏 按钮加载脚本,然后点击Hello按钮,输入框应显示Hello, World!。
登录用户可以在线保存项目,保存后的项目通过工具栏 按钮发布为网页App。点击 按钮将打开发布后的App,并获得App的URL地址。
查看更多样例,请点击工具栏 按钮。